 |
Farbe
Man kann die Farbe von Text, Links und Hintergrund der Seite im BODY-Tag definieren. Dabei erfolgt die Farbangabe Sedezimal (also zur Basis 16),wobei für die drei Grundfarben rot, grün und blau jeweils einWert zwischen 0 und FF (dezimal 0 .. 255) angegeben wird. #000000 istbeispielsweise Schwarz, #FFFFFF ist weiß. Die reinen Grundfarbenhaben die Werte rot = #FF0000, grün = #00FF00 und blau = #0000FF.Für diese Seite wurde im BODY-Tag definiert:- Die Farbe der normalen Schrift (schwarz): TEXT="#000000"
- Die Farbe des Hintergrundes (weiß): BGCOLOR="#FFFFFF"
- Die Farbe eines 'frischen' Hyperlinks (blau): LINK="#0000FF"
- Die Farbe eines schon mal selektierten Hyperlinks (lila): VLINK="#FF00FF"
- Die Farb eine Hyperlinks während des Anklickens (rot): ALINK="#FF0000"
Komplett sieht das dann so aus:
<BODY TEXT="#000000" BGCOLOR="#FFFFFF"
LINK="#0000FF" VLINK="#FF00FF"
ALINK="#FF0000">
Aber Vorsicht: wer blaue Schrift auf
gelbem Hintergrund zeigt, darf sich nicht
wundern, wenn der Leser irritiert ist. Besonders übel ist
es, wenn die Links dann auch noch quitschbunt dargestellt werden.
Mit dem Tag FONT kann man nicht nur die Zeichengröß
(SIZE=..., Zahlenwert absolut oder relativ), sondern auch die
Farbe (COLOR=...) einzelner Textpassagen ändern.
Die meisten Browser erlauben die Darstellung von Farben und verschiedene
Zeichenhöhen im Text, z. B.
H
A
L
L
O
F
A
N
S
Für solche Späßchen sollte
man aber zu einem speziellen HTML-Editor greifen. Aber auch von Hand kann man
beispielsweise mit <FONT SIZE+2> oder <FONT COLOR="#FF00FF">
(und natürlich dem schließenden </FONT>) die Farbe der Schrift
nach belieben ändern.
Man sollte aber in jedem Fall darauf achen, daß man alle Farben angibt,
also Text-, Hintergrund-, und Linkfarben.
Die Darstellung der Farbe hängt auch von der Farbauflösung des
jeweiligen Bildschirms auf Betrachterseite ab. Damit die Seite auch bei geringerer
Farbauflösung (256 Farben) noch toll aussieht, sollte man sich auf bestimmte Farben
beschränken. Dabei sind unter Windows von den 256 Farben nur 216 wirklich verfügbar,
da Windows 40 Farben für eigene Zweche reserviert.
Bei zu geringer Farbauflösung würde der Browser die Bilder dann dithern.
Es ist dazu im Browser eine Color Lookup Table (CLUT) implementiert.
Denken Sie auch daran, daß bei unterschiedlichen Browsern oder Plattformen
die Farbsättigung unterschiedlich behandelt wird - mal heller, mal dunkler.
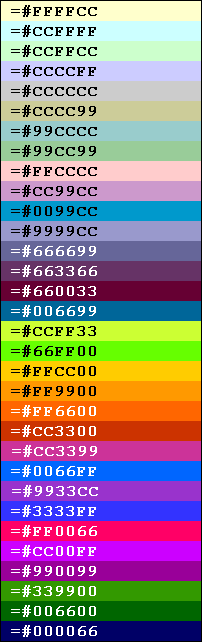
Die folgende Tabelle, ein GIF-Bild, zeigt eine Übersicht. Eine komplette
Übersicht der 216 'Pseudo-Grundfarben' präsentiert die
Farbtabelle als HTML-Datei oder als
GIF-Datei. Diese Grundfarben
sollte man für Schrift-und Hintergrundfarbe verwenden.

Font-Spielereien
S
E
N
K
R
E
C
H
T
E
S
C
H
R
I
F
T |
Unter Umständen
bietet sich ein unkonventioneller Umgang mit verschiedenen Schriften an, denn eine
spezielle Zielgruppe erfordert eine besondere Art der Gestaltung.
Sparsam verwendet kann das auch recht nett aussehen. Ganze Textpassagen sollte man aber
so nicht schreiben, es verschlechtert deren Lesbarkeit.
S
P
I
E
L
E
R
E
I
E
N
Eine weitere Möglichkeit wäre die Verwendung
eines größeren Buchstabens immer am Beginn eines neuen Absatzes. Und zusätzlich zur
Größe kann man auch eine andere Farbe wählen.
UND
NOCH EINEVARIANTE: ALLE WORTE
INVERSALIEN SCHREIBEN. BEI DEN
WORTEN, DIE WIRKLICH GROSS GESCHRIEBEN WERDEN, DIE
ANFANGSBUCHSTABEN IN NORMALER GRÖSSE SETZEN UND
ALLE ANDEREN BUCHSTABEN ZWEI NUMMERN KLEINER MACHEN.
DAS NENNT SICH DANN KAPITÄLCHEN.
Wie man links sieht, ist es auch
möglich, Worte senkrecht zu schreiben. Dafür muß man nur nach jedem Buchstaben einen
Zeilenumbruch erzwingen und den Inhalt der Tabellenzelle mittig ausrichten.
|
|
|
|

