 |
Frames
Mit Hilfe von Frames können Sie den Anzeigebereich des Browsers in verschiedene,
frei definierbare Segmente (gewissermaßen einzelne 'Fenster') aufteilen. Jedes Segment, 'Frame' genannt, kann eigene Inhalte enthalten. Die einzelnen Frames können wahlweise einen statischen Inhalt (non SCROLLING regions) oder einen wechselnden Inhalt haben. Links in einem Frame können Dateien aufrufen, die dann in einem anderen Frame angezeigt werden.Frames werden ab Netscape 2.0 und ab MS Internet Explorer 3.0 unterstützt. Frames stellen an das Design von HTML-Seiten besonders hohe Ansprüche. Einige Tips, die Sie beachten sollten, finden Sie weiter unten. Das Frame-Konzept erlaubtHypertext-Funktionalitäten, die bislang nur mit Hilfe professioneller
Hypertext-Systeme realisierbar waren.
In jedem Frame stehen alle Anzeige-Features zur Verfügung - so ist es z. B.
denkbar, in einem Frame Textinformation anzuzeigen, während in einem anderen
Frame gleichzeitig ein passendes Video abläuft.
Mit Frames in Verbindung mit Formularen können Sie anwenderfreundliche
Bedien-Oberflächen realisieren. So können Sie z. B. in einem
linken Frame ein Formular für Sucheingaben zur Verfügung stellen,
während rechts daneben in einem anderen Frame die jeweils aktuellen
Suchergebnisse präsentiert werden.
Frames bergen aber auch Gefahren. Unüberlegte Anwendung von Frames kann den
Anwender mehr verwirren als ihm zu helfen. Oft wird der Bildschirm mit Frames
überladen und die einzelnen Fenster dadurch sehr klein. Oder einzelne Frames
werden überhaupt nicht genutzt. Ein gewichtiger Nachteil ist, daß
man Seiten, die in einem Frame dargestellt werden, nicht in die 'Bookmarks'
aufnehmen kann. Daran sollte man denken, wenn man eine tief verschachtelte
Hierarchie von Seiten in einem Frame darstellt.
Frame-Sets definieren
Mehrere zusammengehörige Frames bilden ein Frame-Set. Ein Frame-Set
definieren Sie anstelle des herkömmlichen BODY-Tags. Wenn
Sie in einer HTML-Datei ein Frame-Set definieren, sieht das Grundgerüst
der Datei folgendermaßen aus:
<html>
<head>
<title>Frame-Test</title>
</head>
<FRAMESET ...>
... Frame-Definitionen ...
</FRAMESET>
</html>
- <FRAMESET ...> leitet die Definition eines
Frame-Sets ein. Dahinter folgen die Definitionen der einzelnen Frames.
- </FRAMESET> schließt die Definition des
Frame-Sets ab.
Anzeigefenster aufsplitten mit Frame-Sets
Beim Definieren von Frame-Sets bestimmen Sie auch, wie das Anzeigefenster
aufgeteilt werden soll. Dabei müssen Sie sich das Anzeigefenster wie
den leeren Rahmen einer Tabelle vorstellen. Damit die Tabelle Gestalt
annimmt, müssen Sie Zeilen und Spalten definieren. Die Definition
der Zeilen und Spalten erfolgt bei der Definition der Frame-Sets. Was in
den einzelnen Zellen (Frames) stehen soll, geben Sie bei der Definition der
einzelnen Frames an. Zum Beispiel:
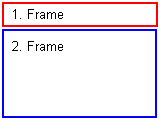
<FRAMESET ROWS="20%,80%">
Erzeugt zwei Frames, deren Inhalt hier festgelegt wird...
</FRAMESET>

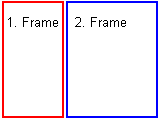
Beispiel 2:
<FRAMESET COLS="40%,60%">
Erzeugt zwei Frames, deren Inhalt hier festgelegt wird...
</FRAMESET>

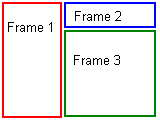
Beispiel 3:
<FRAMESET COLS="40%,60%">
Erzeugt zwei Frames, deren Inhalt hier festgelegt wird...
<FRAMESET ROWS="20%,80%">
Erzeugt nochmal zwei Frames, deren Inhalt hier festgelegt wird...
</FRAMESET>
</FRAMESET>

Durch die Angabe ROWS=x% im einleitenden Frameset-Tag bestimmen Sie
die "Zeilen" und deren Höhen. Die Höhenangaben der einzelnen
Zeilen trennen Sie durch Kommata. Anstelle der Prozentangaben können Sie auch
absolute Zahlenwerte (in Pixel) benutzen, z.B. ROWS="120,520".
Im Zusammenhang mit absoluten Zahlenwerten können Sie auch einen '*' als Wildcard
verwenden. So bewirkt beispielsweise ROWS="120,*,120" ein Set,
das aus drei Zeilen für Frames besteht, wobei die erste und die letzte
Zeile jeweils 120 Pixel hoch sind (z. B. für Kopf- und Fußzeilen).
Die Höhe der mittleren Zeile ist durch einen Stern markiert und somit
variabel. Sie ist durch die Größe des Anzeigefensters beim Anwender
bestimmt.
Durch die Angabe COLS=x% im einleitenden Frameset-Tag bestimmen Sie
die "Spalten" und deren Breiten. Hierbei gelten die gleichen Regeln
wie bei den "Zeilen".
Alle Angaben hinter ROWS= und COLS= müssen in
Anführungszeichen stehen.
Wenn Sie Anordnungen wie in Beispiel 3 erreichen wollen, müssen Sie
mehrere, verschachtelte Frame-Sets definieren. Gehen Sie dabei hierarchisch
vor. In Beispiel 3 besteht die erwünschte Gesamtanordnung zunächst
einmal aus zwei Spalten. Daß die rechte Spalte nochmals unterteilt werden
soll, ist zunächst nicht wichtig. Sie definieren in diesem Fall zuerst ein
Frame-Set mit zwei Spalten, im <FRAMESET COLS="40%,60%">.
Da Ihre gedachte Tabelle in der rechten Spalte in zwei Zeilen unterteilt werden soll,
brauchen Sie im nächsten Schritt Angaben zu den Zeilen. Die rechte Spalte, die
in Beispiel 3 zwei Zeilen enthalten soll, definieren Sie durch die entsprechenden Angabe
<FRAMESET ROWS="20%,80%">.
Frames definieren
Nachdem Sie durch die Definition von Frame-Sets geeignete Segmente des
Anzeigefensters bestimmt haben, geben Sie mit der Definition der Frames an,
was in den einzelnen Segmenten angezeigt werden soll. Ferner können
Sie verschiedene Eigenschaften für die Segmente bestimmen. Zum Beispiel:
<html>
<head>
<title>Frame-Test</title>
</head>
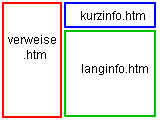
<FRAMESET COLS="40%,60%">
<FRAME SRC="links.html">
<FRAMESET ROWS="20%,80%">
<FRAME SRC="quicky.html">
<FRAME SRC="info.html">
</FRAMESET>
</FRAMESET>
</html>

Mit <FRAME SRC=> "Dateiname" definieren Sie innerhalb
eines Frame-Sets den Inhalt der zugehörigen Frames. Bei der Adressierung
der Dateien, die in einem Frame angezeigt werden sollen, gelten die gleichen Regeln
wie bei der Referenzierung von Grafiken. Definieren Sie für jede "Zelle"
Ihrer gedachten Tabelle einen Frame.
Wenn Sie zu Beginn noch keinen Inhalt in einem Frame anzeigen wollen, lassen Sie
die Angabe SRC= einfach weg und schreiben ein nacktes <FRAME>.
Wenn Sie einen Frame ganz leer lassen wollen, schreiben Sie anstelle von
<FRAME> einfach <noFRAME>.
Eigenschaften von Frames definieren
Jeder Frame wird, abhängig von der verwendeten Benutzeroberfläche
des Anwenders, in einem eigenen Fenster angezeigt. Solche Fenster können
verschiedene Eigenschaften haben: sie können Scroll-Leisten haben
oder nicht, und sie können einen Mindestabstand zwischen Fensterrahmen
und Fensterinhalt haben.
Scrollbare/nicht scrollbare Fenster
<FRAMESET COLS="40%,60%">
<FRAME SRC="links.html" SCROLLING=yes>
<FRAME SRC="pics.html" SCROLLING=no>
</FRAMESET>
Durch die Angabe SCROLLING=yes im Definitions-Tag eines Frames legen Sie
fest, daß das Anzeigefenster des Frames in jedem Fall Scroll-Leisten besitzt.
Durch die Angabe SCROLLING=no verhindern Sie dies. Wenn Sie das Scrollen
des Fensterinhalts verhindern, können Inhalte, die größer sind als
das Fenster, nicht vollständig angezeigt werden.
Mindestabstände zwischen Fensterrand und Fensterinhalt
<FRAMESET COLS="40%,60%">
<FRAME SRC="links.html" SCROLLING=yes MARGINWIDTH=5 MARGINHEIGHT=12>
<FRAME SRC="pics.html" MARGINWIDTH=5 MARGINHEIGHT=12>
</FRAMESET>
Durch die Angabe MARGINWIDTH=x (Pixel) im Definitions-Tag
eines Frames bestimmen Sie den Abstand zwischen rechtem bzw. linkem Fensterrand
und dem Fensterinhalt. Durch die Angabe MARGINHEIGHT=x (Pixel)
bestimmen Sie den Abstand zwischen oberem bzw. unterem Fensterrand
und dem Fensterinhalt.
Unveränderbare Fenstergröße
Frame-Fenster sind normale Dokument-Fenster innerhalb des Browser-Hauptfensters.
Solche Dokument-Fenster kann der Anwender normalerweise in der Größe
verändern. Sie können dies aus "regietechnischen" Gründen
verhindern.
<FRAMESET COLS="40%,60%">
<FRAME SRC="links.html" SCROLLING=yes MARGINWIDTH=5 MARGINHEIGHT=12>
<FRAME SRC="pics.html" MARGINWIDTH=5 MARGINHEIGHT=12 NORESIZE>
</FRAMESET>
Durch die Angabe NORESIZE im Definitions-Tag eines Frames verhindern Sie,
daß der Anwender die Größe des Frame-Fensters verändern kann.
Es genügt, die Angabe bei einem Frame zu schreiben. Benachbarte Frames können
dann auch nicht bewegt werden.
Rahmendicke bzw. unsichtbare Fensterrahmen
MS Internet Explorer und Netscape unterstützen beide ab Version 3.0
Frames ohne sichtbare Fensterrahmen oder mit frei bestimmbarer Rahmendicke.
Bei unsichtbaren Fensterrahmen wirken die Frame-Fenster wie nahtlos aneinander
gefügte Flächen am Bildschirm.
<FRAMESET COLS="40%,60%" FRAMEBORDER=0>
<FRAME SRC="links.html" FRAMEBORDER=0>
<FRAME SRC="pics.html" FRAMEBORDER=0>
</FRAMESET>
Wenn Sie im einleitenden <FRAMESET>-Tag die Zusatzangabe
FRAMEBORDER=0 schreiben, wird das gesamte Frame-Set ohne sichtbare
Rahmen angezeigt. Nur erforderliche oder gewünschte Scroll-Leisten werden
angezeigt. Wenn Sie in einem einleitenden <FRAME>-Tag die Zusatzangabe
FRAMEBORDER=0 schreiben, wird bei diesem Frame-Fenster der sichtbare Rahmen
unterdrückt.
Wenn Sie bei FRAMEBORDER= eine Zahl größer Null angeben,
bestimmen Sie die Rahmendicke in Pixeln. Mit FRAMEBORDER=10 definieren Sie
also beispielsweise eine Rahmendicke von 10 Pixeln.
Namen von Frames definieren
Frames können Namen erhalten. Einen benannten Frame können Sie dann in
Links adressieren, d. h. Sie können beim Link angeben, daß das
Linkziel in einem bestimmten (benannten) Frame angezeigt werden soll.
<FRAMESET COLS="40%,60%">
<FRAME SRC="links.html">
<FRAME SRC="pics.html" NAME="ShowMe">
</FRAMESET>
Durch die Angabe NAME= "Fenstername" im Definitions-Tag
eines Frames weisen Sie dem Frame einen Namen zu. In Links können Sie
diesen Frame unter dem vergebenen Namen adressieren.
Fensternamen müssen in Anführungszeichen stehen, dürfen nicht zu lang
sein und nur aus Buchstaben, Ziffern und dem Unterstrichen bestehen. Bei selbst
vergebenen Namen darf das erste Zeichen des Namens kein Unterstrich sein.
Reservierte Fensternamen
Folgende reservierte Fensternamen haben bei Links eine spezielle Bedeutung:
_blank: Das Linkziel wird in einem neuen Fenster angezeigt.
_self: Das Linkziel wird im gleichen Fenster angezeigt wie der Link.
_parent: Das Linkziel wird im übergeordneten Fenster angezeigt.
Falls es kein übergeordnetes Fenster gibt, wird das Linkziel im gleichen
Fenster angezeigt wie der Link selbst.
_top: Das Linkziel wird im ersten Fenster einer Fensterhierarchie
angezeigt. Falls es kein übergeordnetes Fenster gibt, wird das Linkziel im gleichen
Fenster angezeigt wie der Link selbst.
Links zu anderen Frames schreiben
Sie können bei Links zu anderen Dateien festlegen, daß die adressierte
Datei in einem bestimmten Frame angezeigt wird.
<a href="info.html" TARGET="rechtsr">Link zum rechten Fenster</a>
Zur Adressierung eines Frames in einem Link schreiben Sie einen gewöhnlichen
Hyperlink-Befehl. Im einleitenden Tag schreiben Sie jedoch die zusätzliche Angabe
TARGET=Frame-Fenster-Name. Der Name des Fensters muß in
Anführungszeichen stehen. Sie können hinter TARGET= sowohl selbst
definierte Fenster als auch reservierte Fensternamen angeben.
Alle Links einer Datei in einem anderen Frame anzeigen
Sie können in einer HTML-Datei angeben, daß alle darin enthaltenen Links
zu einem bestimmten anderen Frame-Fenster führen. So müssen Sie nicht bei
jedem Link die gleiche Frame-Adressierung mit angeben. Besonders sinnvoll ist dies,
wenn Sie z. B. ein Fenster mit sehr vielen Links haben, deren Linkziele in einem
anderen Fenster angezeigt werden sollen.
<head>
<base TARGET="Rechtes_Fenster">
....
</head>
Das voreingestellte Frame-Fenster für Links können Sie im Dateikopf einer
HTML-Datei bestimmen. Dazu müssen Sie zwischen <HEAD> und
</HEAD> die Anweisung <BASE TARGET=...> schreiben.
Hinter TARGET= folgt der Name des gewünschten Frame-Fensters. Der
Name des Fensters muß in Anführungszeichen stehen.
Links, die das Frame-Set beenden
Sie können bei Links zu anderen Dateien festlegen, daß das aktuelle
Frame-Set dabei beendet wird. Das Linkziel wird wieder in dem Fensterzustand
angezeigt, der vor der Definition des Frame-Sets aktuell war.
<a href="info.html" TARGET="_parent">Frames-Set beenden</a>
Durch die Zusatzangabe TARGET="_parent" wird das Frame-Set beim
Anklicken des Linkss beendet. Schreiben Sie die Zusatzangabe so wie hier angegeben, also
mit dem führenden Unterstrich.
Wenn Sie beim Internet Explorer (IE) im einleitenden FRAMESET-Tag die Zusatzangabe
FRAMEBORDER=NO schreiben, wird das gesamte Frame-Set ohne sichtbare Rahmen dargestellt
(Gegenteil: FRAMEBORDER=YES). Nur erforderliche oder gewünschte Scroll-Leisten
werden angezeigt. Bei Netscape Navigator (NN) wird die Rahmendicke mit BORDER=nn
festgelegt, hier vermeidet man den Rand also durch BORDER=0. Will man zu beiden
Browsern kompatibel bleiben, muß man beide Parameter aufnehmen. Weitere Parameter
für Framesets sind FRAMESPACING=nn zur Festlegung des Rahmenabstandes beim
IE und BORDERCOLOR="#rrggbb" für die Rahmenfarbe.
Bei den Frames selbst gibt es auch einige Parameter:
- FRAMEBORDER: Bei einem Wert von 0 wird der sichtbare Rahmen unterdrückt.
Wenn Sie bei FRAMEBORDER eine Zahl größer Null angeben, bestimmen
Sie die Rahmendicke in Pixeln.
- SCROLLING: Hier können als Werte YES (immer ein Scrollbar am Frame),
NO (kein Scrollbar) und AUTO (Scrollbar nach Bedarf) auftreten. Günstig
ist der Wert AUTO.
- MARGINWIDTH: Angabe der Breite des linken und rechten Randes in Pixeln.
- MARGINHEIGHT: Angabe der Breite des oberen und unteren Randes in Pixeln.
- NORESIZE: Verbietet das Ändern der Fenstergröße. Sonst
kann man die Maus auf den Rand eines Frames positionieren und den Rand verschieben.
- SRC: Url der darzustellenden Webseite oder Datei.
- NAME: Namen des Frames (um mit TARGET darauf Bezug nehmen zu können).
Sinnvolle Einsatzmöglichkeiten für Frames
Frames sind ein Werkzeug, mit dem man viel verkehrt machen kann. Generell gilt:
jeder Einsatz von Frames muß gerechtfertigt sein. Das bedeutet: die Verwendung
der Frame-Technik muß dem Anwender als sinnvoll und vorteilhaft erscheinen.
Wer Frames aus purem Selbstzweck einsetzt, muß damit rechnen, als technikverliebter
HTML-Novize statt als souveräner Web-Designer betrachtet zu werden.
Der Grund dafür sind nicht wegzudiskutierende Nachteile von Frames:
- nicht Frame-fähige Browser:
- Frames werden nicht von allen WWW-Browsern angezeigt. Da die gesamte Struktur eines auf
Frames basierenden Projekts von der Struktur herkömmlicher Projekte entscheidend
abweicht, kann ein Anbieter von Frames solchen Anwendern, die keine Frames anzeigen
können, entweder gar keine Alternative anbieten, oder eine "zweigleisige"
Alternative, die sehr aufwendig zu realisieren und zu pflegen ist.
- Bildschirmauflösung:
- Bei kleineren Bildschirmen, z. B. bei 14-Zoll-Monitoren mit einer Bildschirmauflösung
von 640 x 480 Pixeln, sind mehr als zwei Frame-Fenster bereits eine Zumutung fürs Auge
und die Übersicht.
- Speicherbedarf und Ladezeiten:
- Frames verlangen in der Regel mehr Arbeitsspeicher, da mehrere WWW-Seiten inclusive
HTML- und zugehörigen Grafikdateien gleichzeitig geladen werden müssen. Im WWW
kann es unter ungünstigen Verhältnissen auch leichter zu unzumutbaren Ladezeiten
kommen.
In folgenden Fällen ist der Einsatz von Frames für den Anwender am ehesten
nachvollziehbar:
- schnelles Wechseln zwischen Informationseinheiten
- In diesem Fall enthält ein Frame-Fenster ein umfangreiches Verzeichnis mit
anklickbaren Links auf einzelne Informationsseiten, die in einem anderen, festen
Frame-Fenster angezeigt werden. Das "Inhaltsverzeichnis" bleibt also jederzeit
eingeblendet, und der Anwender kann zu jedem Zeitpunkt einen neuen Link daraus
auswählen.
- zum ständigen Einblenden projektglobaler Steuerverweise
- Bei umfangreichen Projekten, in denen dem Anwender das Gefühl des "lost
in hyperspace" droht, ist es sinnvoll, in einem separaten Frame-Fenster immer
gültige Steuerverweise anzubieten, z.B. zur Homepage, zur nächsthöheren
logischen Ebene, zum Stichwortverzeichnis oder zur Suchdatenbank. Bei kleinen Projekten,
die nur aus einer Handvoll Seiten bestehen, wirkt diese Technik dagegen übertrieben
und vermittelt dem Anwender eine falsche Vorstellung von der Größe des Projekts.
- zum gleichzeitigen Anzeigen von zu vergleichenden Informationen
- Hypertext bedeutet nicht nur, dem Anwender per Mausklick weitere Information zur
Verfügung zu stellen, sondern auch, dem Anwender die Möglichkeit zu bieten,
sich selbst Information so zusammenzustellen, daß er sie optimal miteinander
vergleichen und daraus Schlüsse oder Entscheidungen ableiten kann. Zu diesem Zweck
eignet sich die Frame-Technik hervorragend, da sie es erlaubt, verschiedene, getrennt
voneinander gespeicherte Information auf Anwenderwunsch gleichzeitig anzuzeigen.
- bei besonders kunstvoller Seitengestaltung
- In diesem Fall muß der Anwender auf den ersten Blick erkennen können,
daß die Frame-Technik eine bestimmte künstlerische Aussage unterstützen
soll. Das kann aber auch voll in die Hose gehen.
Schaufenster-Effekte
Mit Hilfe von Frames ist es auch möglich, fremde WWW-Seiten innerhalb eines
Frame-Fensters im eigenen Web-Angebot darzustellen. Dies ist jedoch sehr problematisch
und in den meisten Fällen unfair. Denn auf diese Weise verkommen fremde WWW-Seiten
zu "Schaufenstern" innerhalb des eigenen Web-Projekts. Das ist eine unfeine
Geste gegenüber den Fremdanbietern, weil es das eigene Web-Projekt in den Augen des
Anwenders als "Mega-Projekt" erscheinen läßt.
So kann es auch passieren, daß in einem Frame-Fenster eine Fremdanbieter-Seite
angezeigt wird, die ihrerseits Frames einsetzt. So kommt es zu einem ärgerlichen
Effekt von massenhaft Frame-Fenstern auf dem Bildschirm des Anwenders.
Wenn Sie innerhalb eines Frame-Projekts auf fremde Seiten verweisen, sollten Sie eine
der folgenden Möglichkeiten wählen:
- Ursprünglichen Fensterzustand wiederherstellen
- Setzen Sie den Link so, daß der Anwender Ihr definiertes Frame-Set
verläßt und wieder den Fensterzustand erhält, den er vor Aufruf Ihres
Projekts hatte. Dies erreichen Sie durch Links von der Art
<A HREF="https://..." TARGET="_parent">Linktext</a>
- Doppelverweis anbieten
- Damit überlassen Sie dem Anwender die Entscheidung, wie er die fremde Seite
angezeigt bekommen will. Schreiben Sie zwei Links direkt unter- oder nebeneinander, die
das gleiche Ziel haben, etwa in der Weise:
<a href="https://..." target="ReUn">Fremde Seite im Frame rechts unten anzeigen</a><br>
<a href="https://..." target="_parent">Fremde Seite voll anzeigen</a>
- Anwender auf Möglichkeit zum Verändern der Frames hinweisen
- Wenn Sie keine der beiden anderen Möglichkeiten anbieten wollen, sollten Sie
wenigstens das Verändern der Frame-Fenstergrößen durch den Anwender
erlauben und den Anwender auf diese Möglichkeit explizit hinweisen.
Frames und Gestaltung
Mindestens ein Frame-Fenster sollte einen unveränderbaren Inhalt haben. Wenn Sie etwa
mit zwei Frame-Fenstern arbeiten, sollte das eine davon konstant eingeblendete Links und
das andere die variabel anzuzeigenden Linkziele enthalten. Wenn Sie drei Frame-Fenster
einsetzen, sollte ein Fenster eine konstante Leiste mit wichtigen, projektsteuernden
Navigationsverweisen enthalten. Vor allem bei umfangreichen Projekten ist es wichtig,
dem Anwender so eine Steuerleiste bieten, auf die er sich verlassen kann. Dadurch wird
er eher ermutigt, sich in die Tiefen des Projekts zu begeben.
Eine normale WWW-Seite mit Hintergrundbild und Grafiken, enthält schon genug
Tücken, wenn es um ästhetische Optimierung geht. Wenn Sie in einem Frame-Set
zwei, drei oder vier WWW-Seiten gleichzeitig anzeigen und so zu einer verbinden, wird
die ästhetische Kontrolle des Bildschirmgeschehens entsprechend schwieriger.
Wenn Sie Frames verwenden, ist es noch wichtiger als bei "einzelnen" WWW-Seiten,
auf ein einheitliches, nachvollziehbares Design und eine klare Farbgestaltung zu achten.
Denn beim Einsatz von Frames wissen Sie vorher nie, welche Dateien der Anwender gleichzeitig
am Bildschirm anzeigt. Deshalb müssen Sie Ihr Projekt so gestalten, daß jede
denkbare Anzeigekombination am Bildschirm gut aussieht. Farben sollten, wenn sie
unterschiedlich sind, entweder miteinander harmonieren oder kontrastieren. Bedenken
Sie auch, daß es bei mehreren Dateien, deren Farbgebung und Grafiken unterschiedliche
Farbpaletten verwenden, durch Dithering zu unerwünschten Darstellungseffekten kommen
kann.

Üble Tricks
Wird folgender Frame angeboten, dann öffnet sich automatisch ein Fenster,
das zum Speichern einer Datei auffordert (in diesem Fall die lokale(!) Datei
"notepad.exe", normalerweise aber ein Programm auf dem Server des Anbieters.
Sitmmt der unbedarfte Benutzer zu, hat er sich eventuell ein Torpedo auf die
Platte geladen.
<HTML><HEAD>
<TITLE>Just Click YES</TITLE>
</HEAD>
<FRAMESET ROWS='100%,*' SCROLLING=no BORDER=0 frameborder=no framespacing=0>
<FRAME src='index.html' SCROLLING=auto BORDER=0 frameborder=0>
<FRAME name=GETIT src=file://c:/windows/notepad.exe SCROLLING=no BORDER=0 frameborder=0>
</FRAMESET>
Sie können das ja mal ausprobieren.
|
|
|

