 |
CSS Style-Sheets
HTML ist eine "logische" Sprache. Mit HTML definieren Sie den grundsätzlichen Aufbau Ihrer Webseiten, die Elemente, die Strukturen, die Verweise, die referenzierten Elemente wie Grafiken, Multimedia usw. Aber HTML ist nicht dazu gedacht, um exakt anzugeben, wie ein Element genau aussehen soll. So können Sie in HTML eine Überschrift definieren und dabei angeben, dass es sich um eine Überschrift erster Ordnung handeln soll. Sie können innerhalb von HTML aber nicht bestimmen, wie groß, in welcher Schriftart usw. die Überschrift dargestellt werden soll. Das übernimmt der Browser bei der Anzeige.
Zur Beschreibung des exakten Layouts von Dokumenten gibt es die CSS (Cascading Style Sheets). Dabei handelt es sich um eine Ergänzungssprache, die sich nahtlos in HTML einfügt und die das beliebige Formatieren einzelner HTML-Elemente erlaubt. Mit Hilfe von CSS können Sie beispielsweise festlegen, dass alle Überschriften erster Ordnung 24 Punkte groß sind, in roter Helvetica-Schrift, mit einem Nachabstand von 16 Punkten und mit einer grünen doppelten Rahmenlinie oberhalb dargestellt werden. Das ist aber nur der Anfang. CSS bietet noch viel mehr Möglichkeiten. So können Sie beliebige ausgewählte Bereiche einer HTML-Datei mit einer eigenen Hintergrundfarbe, einem eigenen Hintergrundbild oder mit diversen Rahmen versehen. Sie können beliebige Elemente, sei es eine Grafik, ein Textabsatz, eine Tabelle oder ein Bereich aus mehreren solcher Elemente, pixelgenau im Anzeigefenster des Browsers positionieren. Für Drucklayouts stehen Befehle zur Definition eines Seitenlayouts bereit. Es gibt noch viele weitere Möglichkeiten, die auch in modernen Desktop Publishing Systemen üblich sind. Ein weiteres wichtiges Leistungsmerkmal von CSS ist es, dass Sie Definitionen zentral angeben können. So können Sie beispielsweise im Kopf einer HTML-Datei zentrale Definitionen zum Aussehen einer Tabellenzelle notieren. Alle Tabellenzellen der entsprechenden HTML-Datei erhalten dann die Formateigenschaften, die einmal zentral definiert sind. Das spart Programm-Code und macht die HTML-Dateien kleiner. Das funktioniert sogar über Dateigrenzen hinweg. Auf diese Weise können Sie für große Projekte einheitliche Layouts entwerfen. Mit ein paar kleinen Änderungen in einer zentralen CSS-Datei können Sie dann für hunderte von HTML-Dateien ein anderes Layout bewirken. Aber Achtung: CSS wird nicht von allen Browsern unterstützt. Einige Implementierungen von CSS sind darüber hinaus fehlerhaft. Deshalb werden Style-Sheets bislang noch vorsichtig eingesetzt. Aus diesem Grund konzentrieren wir uns in diesem Kapitel auf die grundlegenden Merkmale von CSS. Eine Behandlung der einzelnen Sprachbestandteile würde den Rahmen dieses Kurses sprengen. Es genügt, wenn Sie sich merken, welche Möglichkeiten CSS bietet und wie CSS grundsätzlich angewandt wird. Style-Sheets in HTML einbindenSie haben gesehen, dass CSS eine direkte Ergänzung zu HTML ist. Es gibt zwei Möglichkeiten, zentrale Stilvorlagen zu definieren und in HTML einzubinden:
- Definition eines Bereichs für Style-Sheet-Angaben innerhalb einer HTML-Datei:
Mit der Anweisung <STYLE>..</STYLE> im Kopf der HTML-Datei definieren Sie einen Bereich für Style-Sheet-Angaben. Im einleitenden <STYLE>-Tag müssen Sie den Typ der Formatdefinition angeben. Das geschieht durch die Angabe TYPE="text/css". Damit Browser, die keine Style-Sheets kennen, die Style-Sheet-Angaben nicht irrtümlich als anzuzeigenden Text interpretieren, sollten Sie den Bereich der eigentlichen Style-Sheet-Angaben in einen mehrzeiligen HTML-Kommentar <!-- ... //--> einbinden.
<HEAD>
<TITLE>Stilvorlagen in HTML</TITLE>
<STYLE TYPE="text/css">
<!--
/* ... Style-Sheet-Angaben ... */
//-->
</STYLE>
</HEAD>
Die Style-Sheet-Angaben, die Sie auf diese Weise im Kopf einer HTML-Datei definieren, sind für diese eine HTML-Datei gültig.
- Definition von Style-Sheets in einer separaten Datei:
Wenn Sie für alle Dokumente Ihres Web-Auftritts die gleichen Formate haben wollen, können Sie die entsprechenden Stilvorlagen in einer eigenen Textdatei (Endung ".css") definieren und auf diese Datei in jedem Dokument einfach verweisen. Das geht dann so:
<HEAD>
<TITLE>Stilvorlagen aus Datei</TITLE>
<LINK REL=stylesheet TYPE="text/css" HREF="Datei.css">
</HEAD>
Mit <LINK> wird auf die Datei verwiesen. Mit HREF wird der Pfad der CSS-Datei (URL) angegeben. Wenn Sie die Angaben in der separaten Datei ändern, wirken sich die Änderungen
einheitlich auf alle Dokumente aus, in denen diese separate Datei eingebunden ist.
Wollen Sie unterschiedliche Formatangaben für verschiedene Ausgabemedien haben - z.B. helle Schrift auf dunklem Hintergrund am Bildschirm, aber dunkle Schrift auf weißem Hintergrund auf dem Drucker -, so ist dies auch möglich. Dazu müssen Sie nur für die verschiedenen Ausgabemedien verschiedene Style-Sheet-Dateien einbinden. Wichtig ist dabei die Angabe MEDIA. Durch diese Angabe bestimmen Sie, für welches Ausgabemedium die Datei verwendet werden soll, die Sie bei der Angabe HREF einbinden:
<HEAD>
<TITLE>Stilvorlagen für Ausgabemedien</TITLE>
<LINK REL=stylesheet MEDIA="screen" HREF="Formate-Webseite.css">
<LINK REL=stylesheet MEDIA="print" HREF="Formate-Drucker.css">
</HEAD>
Style-Sheets definieren
Zentrale Formate
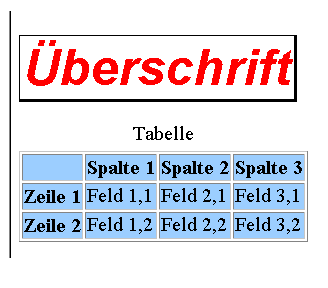
Wie werden nun die einzelnen Stilvorlagen definiert? Die <STYLE>-Anweisung bzw. die Vorlagendatei umfassen die einzelnen Style-Sheet-Angaben. Damit können Sie für jede geeignete HTML-Anweisung (Tags, die Elemente beschreiben, also z.B. nicht <BR>) Formate zentral definieren. Wenn Sie die entsprechende HTML-Anweisung dann im Dokument verwenden, werden alle Formate angewendet, die Sie für das betreffende HTML-Tag definiert haben. So können Sie beispielsweise für Überschriften erster Ordnung, definieren, dass diese in der Schriftart Helvetica, 30 Punkte groß, rot, kursiv und mit einem an einen 3D-Knopf erinnernenden Rahmen versehen angezeigt werden, oder dass Tabellen generell mit einem himmelblauen Hintergrund dargestellt werden. Wenn Sie dann im Text der HTML-Datei eine Überschrift 1. Ordnung oder eine Tabelle wie gewohnt definieren, werden die definierten Formateigenschaften bei der Anzeige im WWW-Browser berücksichtigt. Die Definitionen für das Beispiel lauten:
<HTML>
<HEAD>
<TITLE>Zentrale Formatdefinitionen</TITLE>
<HEAD>
<STYLE TYPE="text/css">
<!--
H1 {
font-family: Helvetica; font-size:30pt; color:#FF0000;
font-style:italic; border-width:1 3 3 1 }
TABLE {
background:#87CEFA }
//-->
</STYLE>
</HEAD>
<BODY>
<BR><H1>Überschrift</H1>
<P>
<TABLE BORDER="1">
<CAPTION> Tabelle</CAPTION>
<TR><TH> </TH>
<TH>Spalte 1</TH>
<TH>Spalte 2</TH>
<TH>Spalte 3</TH></TR>
<TR><TH>Zeile 1</TH>
<TD>Feld 1,1</TD>
<TD>Feld 2,1</TD>
<TD>Feld 3,1</TD></TR>
<TR><TH>Zeile 2</TH>
<TD>Feld 1,2</TD>
<TD>Feld 2,2</TD>
<TD>Feld 3,2</TD></TR>
</TABLE>
</P>
</BODY>
</HTML>
In der Browser-Anzeige sieht das dann so aus:

Wie Sie sehen, wird in der Stil-Angabe zuerst das gewünschte HTML-Tag ohne spitze Klammern notiert, gefolgt von den dazugehörenden, gewünschten Formatdefinitionen in geschweiften Klammern. Innerhalb der geschweiften Klammern können Sie eine oder mehrere Formateigenschaften definieren. Jede Eigenschaftszuweisung besteht aus einem Namen, z.B. color und einem Wert, z.B. #FF0000, getrennt durch einen Doppelpunkt. Schließen Sie jede Formatdefinition jeweils durch einen Strichpunkt ab. Nur bei der letzten Formatdefinition vor der abschließenden geschweiften Klammer darf der Strichpunkt entfallen. Wenn Sie gleichartige Formate für mehrere HTML-Tags definieren wollen, geben Sie alle gewünschten Tags an und trennen Sie diese durch Kommata, also z.B.
H1, H2 { font-family: Helvetica }
bedeutet das gleiche wie
H1 { font-family:Helvetica }
H2 { font-family:Helvetica }.
Format-Klassen
Ein und dieselbe HTML-Anweisung kann in ganz verschiedenen logischen Situationen vorkommen. Eine Überschrift erster Ordnung kann einmal eine Überschrift zu Tabellen sein, ein anderes Mal eine Überschrift zu einem Textabsatz. Je nach Anwendungsfall möchten sie die Überschrift anders darstellen. Dazu können Sie in den Formatdefinitionen so genannte Klassen bilden. Dazu müssen Sie jeder Klasse einen Namen geben. Sollen Überschriften erster Ordnung für eine Tabelle in roter Schrift und Überschriften erster Ordnung für Absätze in blauer Schrift erscheinen, so kann die Definition folgendermaßen aussehen:
<STYLE TYPE="text/css">
H1.tabelle { color:#FF0000 }
H1.absatz { color:#00FFFF }
</STYLE>
In der Anwendung im Dokument müssen Sie der Überschrift jeweils die gewünschte Klasse als Parameter mitteilen. Das geht dann so:
<BODY>
<H1 CLASS="tabelle">Überschrift Tabelle</H1>
<H1 CLASS="absatz">Überschrift Absatz</H1>
</BODY>
"Überschrift Tabelle" wird rot angezeigt, "Überschrift Absatz" dagegen blau.
Verschachtelte Formatangaben
Im Namen von CSS kommt "Kaskade" vor. Über eine Kaskade läuft normalerweise Wasser von einer oberen Stufe über verschiedene Zwischenstufen nach unten. Das bedeutet hier, dass Sie Stilvorgaben verschachteln können. Wenn Sie nichts anderes angeben, übernimmt ein HTML-Tag innerhalb eines anderen HTML-Tags dessen Eigenschaften und fügt seine eigenen Eigenschaften nur hinzu. Wenn Sie beispielsweise für Überschriften erster Ordnung die Schriftart Times und die Farbe rot definieren, erscheint Text, der innerhalb einer solchen Überschrift mit <I>..</I> formatiert wird, ebenfalls rot und in Times, aber zusätzlich kursiv.
Sie können mit Hilfe von Style-Sheets aber auch bestimmen, dass ein HTML-Tag bestimmte Eigenschaften nur dann hat, wenn er innerhalb eines bestimmten anderen HTML-Tags vorkommt. So können Sie etwa bestimmen, dass <I>..</I> innerhalb der gerade definierten roten Überschriften erster Ordnung nicht kursiv, stattdessen aber normal und in blauer Farbe dargestellt wird, während der gleiche Befehl innerhalb anderer HTML-Tags nach wie vor nichts anderes als eine kursive Darstellung bewirkt. Die Definition hierzu lautet:
<STYLE TYPE="text/css">
H1 { color:#FF0000 }
H1 I { color:#00FFFF; font-weight:normal }
</STYLE>
Unabhängige Formate
Sie können Formate unter einem zu wählenden Namen vordefinieren, und sie anschließend auf beliebige geeignete HTML-Anweisungen anwenden. So können Sie z.B. ein unabhängiges Format mit der Eigenschaft fett/kursiv definieren. Dieses unabhängige Format können Sie dann innerhalb von HTML-Tags anwenden. Die Definition lautet:
<STYLE TYPE="text/css">
#fettkursiv { font-weight:bold; font-style:italic }
</STYLE>
In der Anwendung im Dokument bewirkt dann
<BODY>
<H1 ID="fettkursiv">Extra-Überschrift</H1>
<H1>Normale Überschrift</H1>
</BODY>
dass die erste Überschrift fett und kursiv und die zweite Überschrift wie im Browser üblich dargestellt werden.
Formatangaben innerhalb des Dokuments
Neben den zentralen Formatdefinitionen, die für die ausgewählten HTML-Tags im gesamten Dokument gelten, besteht in CSS auch die Möglichkeit, innerhalb des Dokuments für einzelne HTML-Anweisungen oder sogar für einzelne Wörter oder Textbereiche Stil-Angaben zu machen. Sie können Formatangaben für ein HTML-Tag bestimmen, indem Sie innerhalb des Start-Tags den Parameter STYLE= und dahinter, in Anführungszeichen, die gewünschten Formatdefinitionen schreiben. Diese unmittelbaren Formatierungsangaben gelten dann genau für den Bereich zwischen Start- und Ende-Tag dieser HTML-Anweisung. Mit
<BODY>
<P STYLE="font-family:Arial; color:#FF0000">Ein Textabsatz</P>
</BODY>
legen Sie z.B. fest, dass genau dieser Textabsatz in Arial-Schrift in roter Farbe angezeigt wird.
Darüber hinaus können Sie Style-Sheet-Formatierungen an beliebigen Stellen innerhalb des normalen Textes unabhängig vom HTML-Tag definieren. Dazu gibt es das neue Tag <SPAN>..</SPAN>. Diese Anweisung legt den zu formatierenden Bereich fest. Mit dem Parameter STYLE= können Sie dann wie oben beschrieben die Stil-Angaben für diesen Bereich festlegen.
<BODY>
<H1>In der Überschrift ist ein
<SPAN STYLE="color:#00FFFF">blaues</SPAN> Wort</H1>
</BODY>
bewirkt z.B., dass in der Überschrift "blaues" in blauer Farbe angezeigt wird.
Style-Sheet-Angaben
Zum Schluss erhalten Sie eine Übersicht über die wichtigsten Style-Sheet-Angaben, die Sie in den im letzten Abschnitt beschriebenen Formatdefinitionen verwenden können.
|
Stil-Angabe: |
Bedeutung: |
Werte: |
|
background-color |
Hintergrundfarbe |
Farbangabe |
|
background-image |
Hintergrundbild |
URL |
|
border-color |
Rahmenfarbe |
Farbangabe |
|
border-width |
Rahmenbreite |
thin, medium, thick, num. Angabe |
|
color |
(Text-)Farbe |
Farbangabe |
|
font-familiy |
Schriftart |
Arial, Helvetica, usw. |
|
font-size |
Schriftgröße |
large, medium, small, ..., 14pt |
|
font-style |
Schriftneigung |
normal, italic, oblique |
|
font-weight |
Schriftdicke |
bold, bolder, lighter, 100...900 |
|
margin |
Abstand/Rand ringsum |
numerische Angabe |
|
margin-left |
Abstand/Rand links |
numerische Angabe |
|
margin-right |
Abstand/Rand rechts |
numerische Angabe |
|
margin-top |
Abstand/Rand oben |
numerische Angabe |
|
margin-bottom |
Abstand/Rand unten |
numerische Angabe |
|
position |
Positionierungsart |
absolute, fixed, relative, static |
|
top |
Position von oben |
numerische Angabe |
|
left |
Position von links |
numerische Angabe |
|
right |
Position von rechts |
numerische Angabe |
|
bottom |
Position von unten |
numerische Angabe |
|
text-align |
Ausrichtung |
left, center, right |
|
text-decoration |
unterstreichen, durchstreichen, etc. |
none, underline, overline, line-through, blink |
|
text-ident |
Einzug erste Zeile |
numerische Angabe |
|
text-transform |
Groß-/Kleinbuchstaben erzwingen |
none, capitalize, lowercase, uppercase |
Farbangaben sind wie in HTML RGB-Hexadezimalwerte. Numerische Angaben können absolute Werte sein - in (inches), cm (centimeters), mm (millimeters), pc (picas), pt (points) - oder auch relative Werte - px (pixel), em (bezogen auf Schrifthöhe), ex (bezogen auf Höhe des Buchstabens X), % (prozentual gegenüber Elementnorm) -.
|
|
|

