 |
Grundlagen Bildverarbeitung
BilddatenAuf den folgenden Seiten erfahren Sie etwas über Farbmodelle in derComputergraphik sowie über die Grafikformate.GrundlegendesRasterformateGrundsätzlich sind Bilder, die man auf dem Monitor sieht, in einzelne
Bildpunkte unterteilt - sogenannte Pixel (Picture Elements). Die
Auflösung wird bestimmt durch die Anzahl der Pixel, die ein Bild
pro Flächeneinheit enthält. Je höher die Auflösung,
desto besser die Qualität. Als Bit Map bezeichnet man die
Speicherung eines Bildes auf ähnliche Art wie sie im Bildwiederholspeicher
des Computers abgelegt werden.
Vorteile:
- Einfach zu erstellen. Ein Scanner gibt die Daten z.B. als
Bitmap aus.
- Pixel können sehr einfach einzeln oder in Gruppen
manipuliert werden (z.B. Änderung der Farbe).
- Können für ein Ausgabegerät optimal erstellt
werden, wenn dieses Daten pixelweise ausgibt. Dazu gehören z. B. Monitore.
Nachteile:
- Dateien können sehr groß werden, insbesondere wenn
das Bild sehr viele Farben enthält. Durch geeignete
Kompressionsverfahren kann diese Datenmenge u.U. reduziert werden.
- Bitmaps lassen sich schlecht verkleinern oder
vergrößern (skalieren). Beim Vergrößern
werden im wesentlichen einzelne Pixel dupliziert, so daß das
Bild unannehmbar verändert werden kann. Beim Verkleinern
werden einzelne Pixel einfach verworfen. Daher können Bitmaps
meist nur in der Auflösung vernünftig gedruckt werden,
mit der sie erstellt wurden.
In früheren Versionen dieses Skripts habe ich Bildschirm und Drucker in
einen Topf geworfen. Dazu schrieb mir aber Rüdiger Heierhoff von der
Akademie für interaktive Medien und Kommunikation GmbH eine interessante
E-Mail, die ich hier weitergeben will:
...
Meiner Meinung nach geben Drucker diese Daten eben nicht als Pixel aus,
sondern als Punkt (Dot). Wie Sie weiter unten erläutern, wird z. B. bei
Echtfarbenbildern (24-bit) jedes "Pixel ... durch drei Bytes repräsentiert
(z. B. RGB)..."
Anders ausgedrückt, EIN Pixel enthält die Farbinformationen für Cyan, Magenta
und Gelb (CMY). Um diese Informationen darzustellen, benötigt ein Farbdrucker
mindestens DREI Punkte. Praktische Konsequenz ist (grob gesagt), das die effektiv
nutzbare Auflösung eines 600 dpi Bildes eigentlich nur 200 dpi beträgt. Dazu
kommt noch die Rasterfrequenz mit der der Drucker das Druckbild erzeugt
etc.(s.a. Baufeldt/Rösner/Scheuermann/Walk: Informationen übertragen und
drucken, Lehr-und Arbeitsbuch für das Berufsfeld Drucktechnik; Verlag Beruf
+ Schule, Itzehoe 1977 und 1998).
Dazu ist es wichtig zu verstehen, dass die gespeicherte elektronische
Bilddatei eigentlich keine Längenausdehnung besitzt, im Gegensatz zum
gedruckten Bild. Die Angabe der Auflösung macht daher immer nur dann Sinn,
wenn es um die Ausgabe z.B. auf einen Drucker geht (X cm Breite mal Y cm Höhe
bei Z dpi). Für die Bildschirmausgabe reicht in der Regel die Angabe der Bildmaáe
in Pixeln (X Pixel Breite mal Y Pixel Höhe).
In der Fachliteratur wird übrigens dem von mir angedeuteten Umstand insofern
Rechnung getragen, als es für Pixel pro Inch und Punkte pro Inch
entsprechende Bezeichnungen gibt: ppi (Pixel pro Inch) bzw. dpi (Punkte pro
Inch), wobei in der Regel jedoch für beide Bezeichnungen dpi benutzt wird.
Vektorformate
Diese Formate zur Speicherung von Daten enthalten eine mathematische Beschreibung
einzelner Objekte eines Bildes (z. B. Linien, Kreise, Polygone). Im
einfachsten Fall kann beispielsweise eine Linie beschrieben werden durch den
Startpunkt, eine Richtung sowie die Länge.
Vorteile:
- Ideal zur Speicherung von Bildern, die entweder linienbasierte
Information enthalten oder die Elemente enthalten, die leicht in
linienbasierte Information zu überführen sind (z. B. Text).
- Leicht skalierbar und manipulierbar
- Meist einfach in andere Vektor- oder Rasterformate wandelbar.
Nachteile:
- Nicht geeignet zur Speicherung von extrem komplexen Bildern,
z. B. Fotografien mit pixelweise wechselnden Farben.
- Das Erscheinungsbild kann stark von der Anwendung
abhängen, mit der die Vektordatei eingelesen wird. Identische
Vektordaten werden leider nicht immer identisch interpretiert.
- Die Ausgabequalität ist nur optimal bei
Vektorausgabegeräten wie z.B. Plotter.
Monochrome Bilder

- Jedes Pixel ist als Binärwert gespeichert (0 oder 1).
- Ein Monochrombild mit 640 x 480 Pixeln belegt 37,5 KByte Speicher.
- Oft wird Dithering verwendet, um Graustufen nachzubilden.
Graustufen-Bilder

- Jedes Pixel wird als Zahlenwert gespeichert (normalerweise 8 Bit, also ein
Wert zwischen 0 und 255).
- Ein Graustufenbild mit 640 x 480 Pixeln belegt ca 300 KByte Speicher.
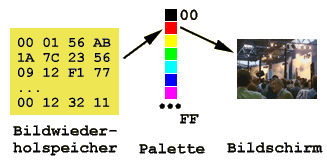
Farbbilder (8 Bit)

- Jedes Pixel wird durch ein Byte repräsentiert.
- Unterstützt 256 Farben aus einer Palette von 16 777 216
mögliche Farben (akzeptable Farbenvielfalt).
- Verwendet eine Farbtabelle (Color Look-Up Table, CLUT), auch 'Palette' genannt.

- Ein Bild mit 640 x 480 Pixeln belegt ca. 300 KByte Speicher.
Echtfarbenbilder (24 Bit)

- Jedes Pixel wird durch drei Bytes repräsentiert (z. B. RGB).
- Unterstützt 256 x 256 x 256 mögliche Farben (16 777 216).
- Ein Bild mit 640 x 480 Pixeln belegt ca. 900 KByte Speicher.
- Bei manchen 24-Bit-Formaten wird in einem vierten Byte weitere Info
gespeichert (z. B. für spezielle Effekte).
|
|
|

